数年前から正式に署名の付いていないmacアプリをダウンロードして実行することに対して締め付けが強化されてきました。最初の頃は右クリックで開くを実行すれば大丈夫だったのですが今やターミナルを開いて以下のコマンドを投入するというのが常套手段になってしまいました。
xattr -cr hogehoge.app
もしくは
xattr -d com.apple.quarantine hogehoge.app
です。後者の方が起動時に出るプロンプトが減らせます。
ターミナルを使用しない方法は無いものかとGrokに聞いたら教えてくれました。
プログラムを配布する前に以下のコマンドを実行しておきます。
codesign --deep --force --sign - hogehoge.zpp
一度実行後にシステム設定/プライバシーとセキュリティを開くとアプリケーション名がブロックされたという表示とともに「このまま開く」ボタンが表示されるているので、それをクリックします。それに続きいくつかのダイアログに答えるとプログラムが起動します。ターミナルを開く方が時間的には速い気はします。GUIだけで対処できるのでオプションの一つには成りうると思います。
新規導入のmacOS MontereyにHPのコンパクトなレーザープリンターP1007を接続したくドライバーを導入しようとしましたがインストーラーが下のようなエラーを表示して止まってしまいます。montereyのバージョンを確認すると12.1でした。
ドライバーはHPのサポートページからダウンロードしたものです。

ちょっと検索してみると以下の情報が見つかりました。それに従って無事にドライバーの導入が出来ました。手順は難しくはありません。私が実際に行った手順を紹介しておきます。
MacRumors Monterrey and HP Printers
HPのからダウンロードしたファイルはHPPrinterDrivers5.1.dmgです。これをマウントするとHewlettPackardPrinterDrivers.pkgが入っています。これをどこかにコピーして作業を行います。
– pkgutil --expand HewlettPackardPrinterDrivers.pkg HewlettPackardPrinterDrivers
– HewlettPackardPrinterDriversフォルダーの中にあるDistributionをエディターで開き16行目にある12.0という文字列を13.0に書き換えて保管します。
if (system.compareVersions(system.version.ProductVersion, '12.0') > 0) {
– pkgutil --flatten HewlettPackardPrinterDrivers HewlettPackardPrinterDrivers-mod.pkg
これで修正したpkgが出来ましたので、あとは普通にインストール可能です。
AppleがTime Capsuleを作らなくなってからはUSB接続のHDDにTime Machineのバックアップを取得していましたがMacBook Proのポートが少ないこともあって常時接続が面倒で時々しかバックアップの取得を行わないようになりました。
多ポートUSBハブでなるべく常時接続出来るHDD接続も考えましたが、他の用途も考えて自家製のNASを立ち上げてTime Capsuleとして使用できるようにしました。細かい手順は書きませんがポイントだけ書き残しておきます。
[ ハードウェア ]
– Raspberry Pi 4B 4GB版+専用電源+ヒートシンク一体ケース。USB3.0を使いたくて4Bを用意しました。
– SDカード、SanDisk HIGH ENDURANCE 32GB、耐久性のある白いカードです。HDDブートしなくても大丈夫(なはず)
– USB3.0が付いている適当なHDDケース。
– 3.5インチHDDをext4でフォーマットしました。hfsplusにするとMacBookにHDDを接続すると認識するので便利という話しもありましたが、今ひとつ調子が良くなかったです。動くのですが、時々「ディスクが交換されました」みたいなメッセージが出てきてバックアップの再作成になってしまいました。何かしら解決方法があるのかもしれませんがext4に変更するだけで全く問題なく稼働しています。
[ シャットダウンボタン ]
GPIOピンをショートしてシャットダウンする方法があります。日々シャットダウンする運用にしたのでこのボタンが便利です。
[ ソフトウェア ]
OSはRaspberry Pi OS Lite(32-bit)にしました。ネットワーク接続はEthernetにしたので特別なことは何もありません。外付けHDDを自動的にマウントするようにfstabをごちょごちょしたら、あと必要なのはSambaの設定でTime Capsuleとして機能させることだけです。以下のようなセクションを/etc/samba/smb.confに書いておけば良さそうです。
[timemachine]
path = /media/data
valid user = myname
browsable = yes
writable = yes
fruit:time machine = yes
fruit:time machine max size = 1.8T
[ 良かったこと ]
毎日サーバーの電源をオフオンしていますが、MacBook Proに有線でHDD繋ぐより手軽な気がします。というよりも家庭内の共有データ受け渡し場所として必須になったのでサーバーを立ち上げ忘れることがありません。結果として常にMacBook Proのバックアップが取れるようになりました。
共有データ置き場としての役割は大きいです。MacOSとWindows間は互いにディスクエリアをマウント出来るようにしていましたが、いつも使う時にジタバタしていましたが、そういうことが一切なく常にNASの共用エリアがマウント出来ています。またiPhoneもAndroid携帯電話も簡単にSambaにアクセス出来るので、真の共用エリアとして機能します。
半年くらい前に不調になったMac miniの代わりにIntel NUCを導入して快適にWindows生活を送っています。ただ同じ部屋で使用している他のデバイスでは電波に不足がないのにIntel NUCは今一つアンテナの勢いが悪いです。実用上問題はないと思いますが改善を試みてみました。
ググってみて分かったのは同じことを考えて外部アンテナ用のコネクターを取り付けている人たちが少なからず居るということでした。ということで、事例は沢山見つかりますが日本語での事例として書いておきます。

準備するのはMHF4という小さなコネクターとSMAコネクターが付いている細い同軸ケーブルです。重要なのはMHF4コネクターで、これがNUCの基盤側に刺さります。似たような形状で少し大きいものもありますので要注意です。もう一方のコネクターは使用するアンテナに合わせて準備します。SMAコネクターでもアンテナ側がオスだったりメスだったりします。

手順は難しくはなくNUCの裏蓋を開けて、HDDとSSDを外すとWiFiモジュールとアンテナコネクターが見えます。アンテナはMAINとAUXがあります。わたしはMAINだけを外に引き出しました。コネクターをケースに取り付けると美しいですが、持ち歩くわけでもないのでカバーのスリットからケーブルを引き出すようにしました。

効果の確認はコマンドnetsh wlan show interfaceで電波の強度をみて行いました。
オリジナル
Signal : 56%
外部アンテナ
Signal : 80%
Signalは間違いなく強くなったので、とりあえずは成功したのだと思います。
家のパソコンがMacだけの時はMacAir Expressにプリンターを接続して簡単にリモートプリント出来ていました。最近になり家の据え置きPCをIntel NUCにしてWindows 10を使い始めました。これもBonjurでプリンター自体は簡単に見つかりますが、何故か印刷できずにいました。それに加えてMacAir Expressを別の場所に移動してネットワーク拡張のために利用することになったので、余っていたRaspberry Pi Zero Wをプリンターサーバーにした。
すべてはネット上にあふれている設定事例に従えば良いのですが、HPのプリンター設定の正解を見つけるまでに時間がかかったので、例によって覚え書きとして大まかな手順を書き残しておきます。
sudo apt-get update
sudo apt-get install cups
sudo apt-get install hplip
以上でソフトウエア導入は完了する。最初はcupsのみを導入しました。沢山のプリンターがすでに登録されているもののHP LaserJet P1007は含まれていない。HPのプリンター設定について探すとHPのサイトからパッケージをダウンロードしてスクリプトを実行しろという情報が沢山見つかる。ところがmakeが通らない。しかも、最後には必ずネットワーク接続が切れてしまいデバックしにくい現象に陥る。解決策を探しているうちにコンパイル済みのものがapt-getで導入出来ることが分かりました。それがhplipパッケージです。
ここからは今ひとつ確定的な手順が分かっていないのだが、、、
cupsのwebインターフェースを使ってプリンターの設定を行うとドライバーの説明にpluginが必要とか書かれている。構わず印刷してみるとジョブ画面でfilterが何とか言うメッセージが出ていて印刷出来ない。
hp-pluginというコマンドがあるので、実行すると何をしているのか分からないがメッセージも何もないまま終了する。これでも印刷は出来ない。そのうちネット上で何やら「おまじない」みたいなものを発見する。騙されたとつもりで、プリンターのUSBケーブルを外す、Raspberry Piの再起動、USBケーブルの再接続、Raspberry Piの再起動。何故か、これで印刷出来るようになりました。
PC側の設定ですが、macOSからはBonjourが使えるので何も悩むことはありませんでした。問題はやはりWindows 10ですが、やり方が分かってしまえば難しくはありません。
– cupsのでプリンターの管理画面を開きURLを記録する
– Windows 10の管理画面から「プリンターまたはスキャナーの追加をします」をクリック
– しばらくすると現れる「プリンターが一覧にない場合」をクリック
– 共有プリンターを名前で選択するに先のURLを入力(https:で始まる場合はhttp:に変更し、次へをクリック
– 適切なドライバーを選択
以上です。
自宅デスクトップとして使用していたMac Miniがとうとう立ち上がらくなりIntel NUC + Windows 10で脱Mac計画実行中です。NUCちっさくて凄いとかWindowsも随分と使いやすくなったみたいな話は置いといて、ちょっと悩んだことを覚え書きとして書き残しておきます。
MacOSではコンソールを開くとUnixそのものなのでリモートで接続するLinuxとの親和性の高さが利点のひとつでしたが、いまやWindows 10にもWSLという機能が搭載されているのでLinuxそのものをシームレスに起動することができます。さっそくUbunutuを入れてコンソールを開くと確かにUbuntuなのですが、フォントが昔懐かしいMSゴシックです。プロパティでConsolasというフォントに変更すると良い感じになります。が、新規にコンソールを開くとMSゴシックになってしまいます。既定値を変更しても全く効果なし。

Ubuntuのコンソールの実態はWindowsのターミナルcmd.exeです。ターミナルを開いても同様にMSゴシックで開きます。レジストリーを確認しても既定値のフォントは期待していたものになっています、、、 なんか昔の記憶がよみがえって来ました。ターミナルのコードページが932で立ち上がると自動的にMSゴシックになってしまうのでした。
本当の解決策なのかどうか不明ですが設定/時刻と言語/日付、時刻、地域の追加設定/地域/管理/システム ロケールの変更/で現在のシステムロケールを「英語(米国)」に変更して目的のフォントが最初から使用されるようになりました。この設定はUnicode対応では無い古いアプリケーションで使用する言語を決めるものなので、私の使用環境ではこの設定で問題はないと思われます。

凝った動画編集とかはしないので今まではmacOS付属のiMovieをもっぱら使用していました。タイトルの大文字小文字問題以外は、さほど不満も無かったのですが、将来的にmacOS以外で動画編集をすることも考えて調査している時にDavVinci Resolveに出会いました。有料版でもmacOS, Windows, Linuxで共通のライセンスが使えるらしいです。そこそこ高いのですが、これは大きなメリットです。AdobeのCreative CloudもmacOS, Windowsの両方が使えるのですが、中国には個人向けCreative Cloudがありませんでした。またLinux版の有無というのも大きな差です。
とりあえずmacOSのストアに入っている無料版を試してみることにしました。かなり高機能ですが、極めて単純な機能しか試せていません。それでもかなり気に入りました。iMovieで不満に思っていたタイトル、字幕の自由度の高さだけで使い続ける気になります。
最初はどうやったら素材動画を読み込むのかわからずに、しばし悩んでしまいました。作業全体の流れが分かってしまえば、あとはなんとかなります。
プロジェクトを開くと最下段にアイコンが並んでいるのが分かります。それが大きな作業フローに対応しています。まずは一番左の「メディア」というアイコンでメディアストレージから必要な素材をプロジェクトに追加することから始まります。基本的な作業だけだと、次に「エディット」タイムラインの作成。出来上がったタイムラインを「デリバー」でレンダリングするという流れになります。
フリー版の制約は色々と有るのでしょうが、とりあえずコーデックH.265が使えないことがちょっと残念です。フリー版にもH.264は有るので、それを使用していますが、やはり新しい圧縮効果の高いH.265を使ってみたいです。その他の部分については、私のようにドローンの紹介ビデオをYouTubeにアップロードするだけであれば無料版で十分だと思います。
Mac miniとMacBookを持っていて、古くなったMac miniでは4K動画のプレビューもままならないので、動画編集はMacBookで行っています。MacBookにてDaVinci Resolveで動画の切り貼りは問題なく行えますが、タイトルを追加するととたんにタイムラインのプレビューがカクカクになってしまいます。動画自体は作成出来るので我慢して使っていますが、やはりもう少しパワーのあるPCが欲しいところです。
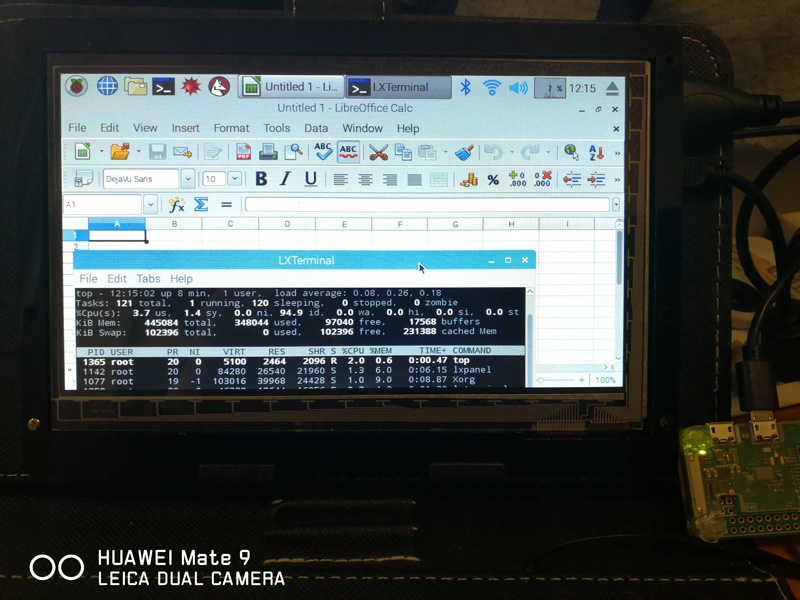
Raspberry Pi Zero W用に準備したLCDディスプレイは7インチ、解像度800×480、HDMI接続、タッチパネル付きです。とりあえずRaspberry Pi Zero WにHDMIで接続すれば画面を表示することが出来ます。ただしVGA(640×480)モードで立ち上がっています。PIXELを立ち上げてみれば一目瞭然ですが、コマンドラインにおいても640×480のエリアしか使用していません。topや vimを立ち上げると右端を使用していないのがよく分かります。この状態でtput colsは80、tput linesは30を返します。
解像度やHDMIのモードは/boot/config.txtで調整します。ところがHDMIモードの一覧に800×480という組み合わせがありません。640×480で使用することも考えましたが、せっかくのタッチパネルに問題があります。タッチパネル自体は画面全体が反応しています。そのため横方向が一致しません。物理的な画面の一番右端をタッチすると640ドット辺りが反応してしまいます。
色々と調べているとRasberry PiのサイトにHOWTO:Create Custom HDMI modesという記事があるのを発見しました。これに従い、私の場合/boot/config.txtに以下の行を書き込むことにより800×480がフルに使用できるようになりました。
hdmi_cvt=800 480 60 1 0 0 0
hdmi_group=2
hdmi_mode=87

PIXELも完璧ですし、コマンドラインを使用する場合においても画面をフルに使用できるようになりました。コマンドラインではtput colsが100を返すようにになりました。

2016年6月頃にKickstarterでbackingしたMacBook用の充電も出来るドッキングステーションMOFILY MARBLE DCS1が届きました。当初の予定では2016年9月の出荷予定でしたから、半年ほど遅れて出荷されました。加えて、関税がかかりにくい普通の航空便で来ましたので通関やら何やらで出荷後一月以上かかって2017年4月に到着しました。
これを入手する前は、給電機能付きのハブを使用していました。USBメモリーを使うだけなら、これでも事足りるわけですが電源と別々に持ち歩かねばなりません。
DCS1は普段使いの電源として常時接続しておけます。これでUSB 3.0 Aコネクターが何時でも使えます。加えてUSB 3.1 Type-Cはもちろん、HDMIで外部ディスプレーを接続したりMicro SDカードの読み書きも出来ます。大きさも標準の電源より少し大きいだけなので持ち運びにも便利です。わたし的には完璧なソリューションです。
DCS1本体にはUSB 3.1 type-Cコネクターが2つあり、ひとつはMacBook専用になっています。ハブの機能を考えれば当然ですが、このポートはUSB PDに対応しています。普通に(USB PDじゃない)携帯電話を接続しても充電にも使えます。もちろん、もう一方のtype-Cコネクターでも充電出来ます。ただしHUAWEI Mate 9は特殊な急速充電方式を持っているためか、どちらのtype-Cコネクターも充電には使えませんでした。Mate 9はUSB 3.0 Aコネクターに接続しなければなりません。

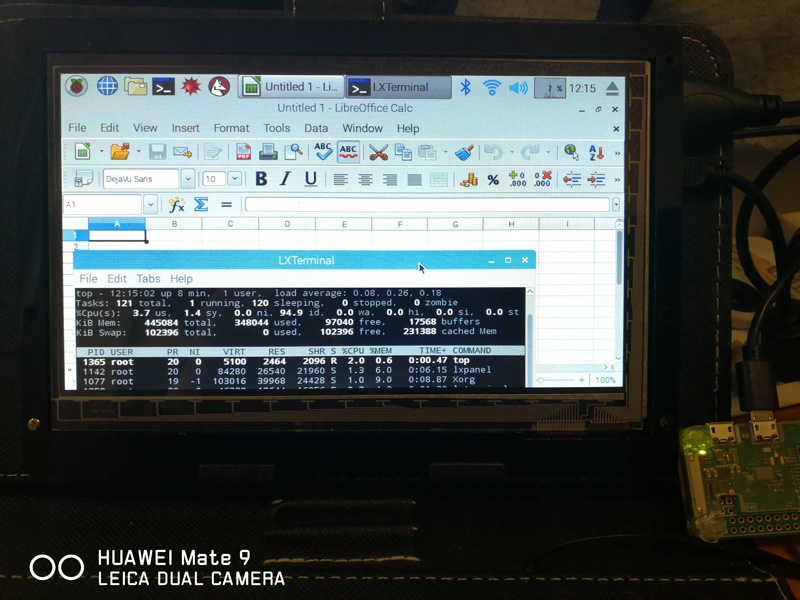
上の写真はRaspberry Pi用の液晶ディスプレイをDCS1経由でMacBookに接続してYouTubeを再生したところです。画面の狭いMacBookですから、いざという時に外部ディスプレイが接続出来るのは心強いです。
DCS1とMacBookを接続するための両側がUSB type-Cになっているケーブルは専用のものが付属していて、それを使用することが推奨されています。付属のものは短めなので手持ちのケーブルも試してみました。ちょっと細めの無印なケーブルでは外部ディスプレイを使用することが出来ませんでした。もうひとつUGREENという銘柄のものでは外部ディスプレイを使用することは出来ました。電流値などはツールが無くて計測できませんが、普通にMacBookは給電出来ているようでした。
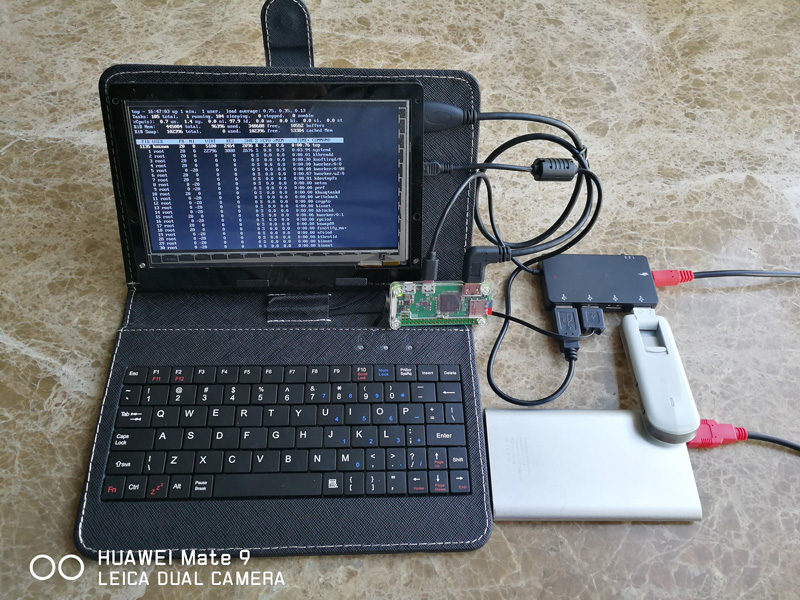
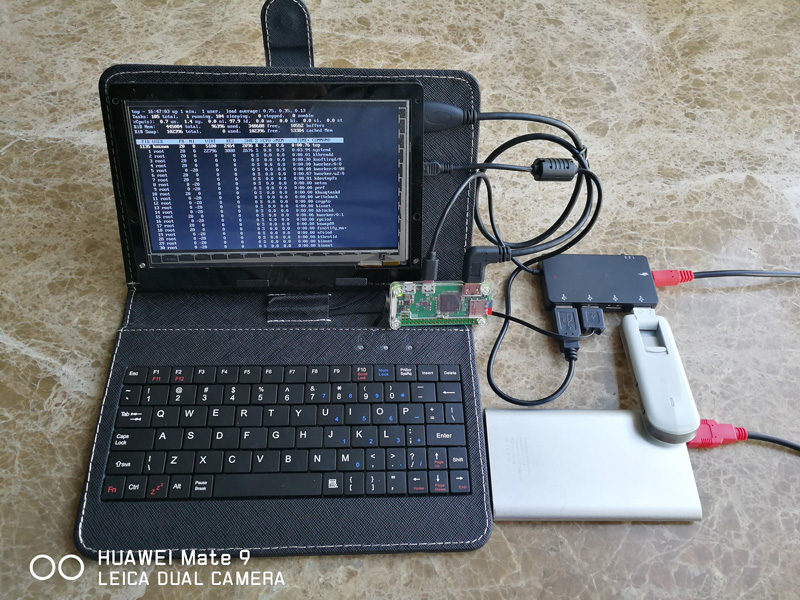
タイトル的にはちょっと大げさですが、やっていることは単純です。Raspberry Pi Zero W用に小型のLCDディスプレー、キーボード、USBハブなどを準備して接続しただけです。

準備したハードウェアを紹介します。全て中国の通販サイトtaobao.comで入手したものです。
[ LCDディスプレー ]
193元(日本円約3000円)、7インチ、解像度800×480、HDMI接続、タッチパネル付き、USB給電。本体は220gほど、ケースを付けると370gと結構重い。
[ USBキーボード、カバー付き ]
49.8元(日本円約790円)、キーボード部分の幅203mm、USB接続。OTGケーブルが付属していてAndroid携帯電話に接続出来るようになっています。またケースのフタ部分には吸盤が付いていて携帯電話を固定出来るようになっています。キーストロークがあって、押した感じも悪くはありません。ところが実際に使ってみるとタイプしにくい。しっかりと深く押さないとキー入力されないので、時々キーミスしてしまいます。
[ 給電機能付きUSBハブ ]
28元(日本円約444円)、OTG USBハブ、給電機能付き。Raspberry Pi Zero WのマイクロUSBコネクターに直接接続できます。ハブに給電してRaspberry Piも駆動できます。ハブに接続するデバイスによってはRaspberry Piにも直接給電の必要があるでしょう。
[ 4Gモデム ]
随分前に買ったHuaweiのUSB LTEモデム。以前、Raspberry Piでテストだけしたもの。
[ モバイルバッテリー ]
手持ちの適当なもの。これはMINISOで買ったもの100元以下だったと思う。
それぞれの筐体をバラバラにして専用のケースを作ればUMPCらしくなるでしょうが、パワーマネジメントも無いですし、そこまではやらないと思います。